Шаблоны выполняют важнейшую роль по подаче информации на сайте и не просто показывают текст и картинки, они могут содержать различный функционал по их обработке и преобразованию. По большому счету, для разработчика нет разницы где прописывать код этого функционала, реализующий те или иные задачи – в плагинах или непосредственно в шаблоне.
Исторически так сложилось, что если функционал должен работать не зависимо от выбранного шаблона, то его создают в коде плагина. Шаблон поменяли, а возможности остаются.
Если этот функционал завязан на шаблоне, то его вписывают сразу в файлы. Например, для сайта агентства недвижимости необходимы формы ввода новых и показа существующих объектов, без этих возможностей сайт окажется нерабочим. Поэтому код сразу привязан к шаблону, а не отдельному плагину.
Все это оказывает определенное влияние на выбор конкретного шаблона под вашу задачу – создание интернет-магазина, каталога или сайта какой-либо организации. Удобно, если есть уже готовый шаблон, в котором существуют все нужные вам фильтры, формы, размещение блоков информации и возможности.
Но не составит большого труда взять совершенно «пустой» шаблон и преобразовать его в необходимый для вас внешний вид, а затем добавить необходимые возможности с помощью дополнительных плагинов или самостоятельно сделав в коде шаблона.
В зависимости от сложности и наполнения сайта разным функционалом, вам понадобится разный уровень навыков для решения поставленной задачи. В простейшем случае вы просто скачиваете подходящий шаблон, меняете заголовки и надписи, загружаете свой логотип, фон и иллюстрации, настраиваете цвета.
Противоположной ситуацией является разработка сайта с нуля – с макета или прототипа в PSD. В этом случае вы должны уметь пользоваться фотошопом, знать основы верстки (css, html) и программирования (js, php), чтобы все нарисованные кнопки, слайдеры и формы нажимались, крутились и принимали данные.
Но это крайние варианты, в большинстве случаев вы сможете воспользоваться готовыми шаблонами и плагинами, переделывая их под себя и экономя время и усилия на разработку, без необходимости глубокого изучения всех техник и языков программирования, что перечислены выше.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Themeforest.net – самая популярная площадка по продаже готовых шаблонов для разных задач и целей.
В среднем, один wordpress шаблон стоит около 60$, за эти деньги вы получаете непосредственно сам шаблон, плагины для работы (если это предусмотрено автором), документацию, иногда PSD макеты и демо данные, старую версию шаблона (для обеспечения совместимости с старыми версиями движка или плагинов).
Кроме этого вы получаете пожизненные обновления и поддержку в течение 6 месяцев. Т.е. минимальная поддержка, в виде запросов автору на емейл вам доступна полгода, а вот обновления – без ограничений срока.
Если автор снимает свой шаблон с продаж в течение срока поддержки, вы можете запросить возврат денег. Если же перестает обновлять после окончания срока поддержки, то деньги обратно вы уже не получите.
Также можно попробовать запросить возврат, если обнаружены серьезные неустранимые ошибки или несоответствие описания возможностей их реальному наличию. В некоторых случаях можно получить возврат, если вам не понравился или не подошел шаблон.
По правилам автор не обязан это делать, но если его шантажировать отрицательным отзывом, то он может пойти навстречу. Для зарегистрированных пользователей каждый месяц доступно по одному элементу из каждого сервиса Envato, иногда попадаются довольно полезные вещи (плагины, шаблоны, наборы графики).

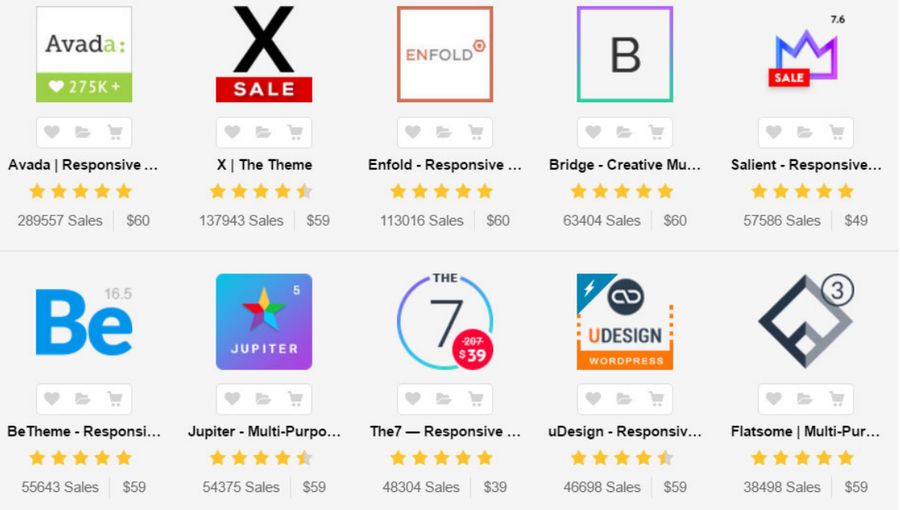
Топовые шаблоны (с наибольшим количеством покупок) создали себе такие весьма комфортные условия, ведь покупатели, задаваясь выбором шаблона, ориентируются только на них. Получается парадокс: покупатель думает «раз у шаблона столько продаж, значит его стоит выбрать и купить». Число продаж растет, и другой покупатель думает «раз его покупают все, значит и я его куплю».
На первую десятку шаблонов приходится 80% всех продаж шаблонов на темефоресте. Самый популярный шаблон Avada имеет почти 300тыс. продаж, а список самых продаваемых шаблонов выглядит вот так.

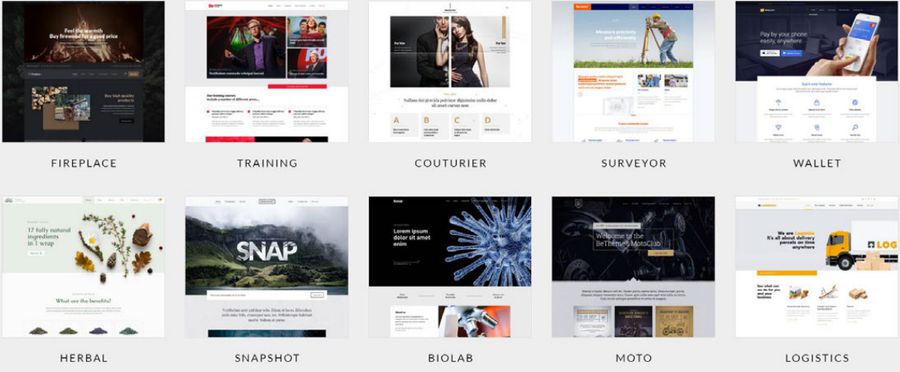
Все эти шаблоны стали популярны в силу своей многофункциональности, это настоящие универсальные конструкторы, с помощью которых можно сделать любой сайт. Конкуренцию им могут создать только узкоспециализированные шаблоны под конкретную нишу или тему (стоматологическая клиника или автосалон), когда вам проще сразу взять готовое решение, чем возиться с переделкой шаблона-конструктора под нее.
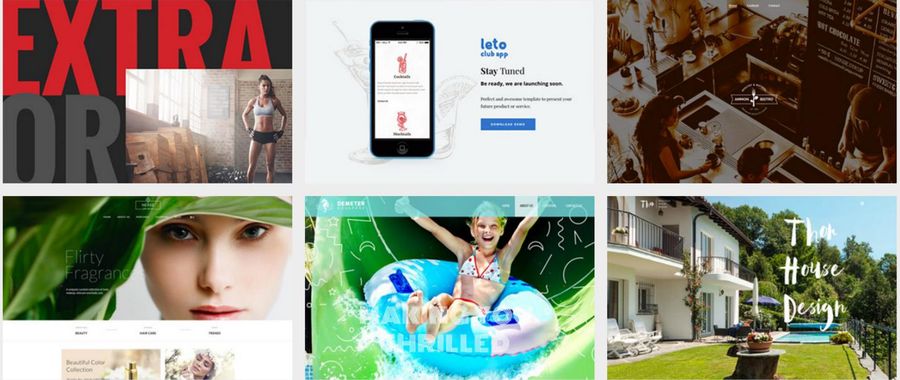
Чтобы побороться за охват аудитории, авторы многофункциональных шаблонов разрабатывают самые разные демо для разных тем, специализаций и ниш, которые позволяют создать сайт сразу с нужным вам внешним видом.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Например, шаблон Jupiter имеет более 100 готовых демок, а BeTheme более 240, что еще больше усложняет процесс выбора шаблона для своей задачи.

Плошадки где можно купить шаблоны для WordPress
И это мы рассмотрели только одну площадку с шаблонами, а есть еще множество авторов и сервисов с сотнями самых разнообразных шаблонов:
- themeforest.net
- templatemonster.com
- elegantthemes.com
- themify.me
- studiopress.com
- yithemes.com
Почему лучше остановить свой выбор прежде всего именно на многофункциональном шаблоне и именно с тeймфореста?
- Пожизненные обновления
- Большое количество продаж
- Универсальность
Платный или бесплатный шаблон?
Имея дело с бесплатными шаблонами, вы можете столкнуться с ситуацией, когда автор перестает их развивать и забрасывает. А приобретение шаблонов на других сайтах по подписке ограничивает обновления на месяц или год (в зависимости от вида подписки), вынуждая потом приобретать продления обновлений.
Выбрав же на темефоресте шаблон с большим количеством продаж, мы понимаем, что автор связан с ним надолго – это его заработок и так просто он с ним не расстанется. За несколько сотен рублей можно взять шаблон в складчину, чтобы проверить и познакомиться, а для использования на клиентских сайтах и боевых проектах уже использовать шаблон, купленный самостоятельно, с гарантией постоянных обновлений, не завися от организатора складчины.
Чем больше продаж – тем больше существует самых разных вариантов комбинаций хостингов, плагинов и версий Вордпресс у покупателей, на работоспособность и совместимость с которыми был проверен шаблон. Все возможные глюки и вопросы уже обсудили и решили до вас. И скорее всего, с помощью поиска вы найдете решение и своей проблемы.
Чем универсальнее шаблон, тем легче его использовать под разные задачи. Гораздо удобнее разобраться с админкой, настройками и возможностями одного-двух шаблонов, чем каждый раз искать и перебирать шаблоны по-новому, выискивая плюсы и минусы, изучая новую админку.
Тем самым вы сокращаете свои расходы – купили десяток шаблонов в складчину, поигрались, выбрали для себя лучшее решение, затем купили парочку оригинальных шаблонов напрямую на темефоресте и ставите их на все сайты. Так вы сокращаете время разработки – если все время работать с одними и теми же шаблонами, вы будете с закрытыми глазами ориентироваться в их настройках и за минуту делать все нужные правки и изменения. Правда в некоторых случаях универсальность шаблонов может сыграть им в минус. Для обеспечения широких возможностей они просто набиты разными настройками и функциями, которые иногда бывают не нужны.
В правильных админках все дополнительные опции можно включать и выключать по мере необходимости, но все же иногда для простых сайтов-визиток или лендингов это избыточный функционал. С другой стороны, если не ожидается большая нагрузка и место на хостинге позволяет, можно не переживать по поводу того, что ради создания сайта из одной страницы, вы поставили шаблон весом в несколько десятков мегабайт.
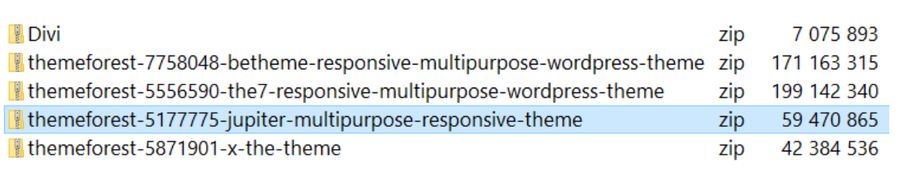
Для общего развития посмотрите на размеры архивов с популярными шаблонами (для объективности нужно учитывать, что некоторые идут с psd макетами, документацией и дополнительными плагинами).

Проблемы нужно решать по мере их возникновения – если у вас есть шаблон, вы знаете как им пользоваться, и он решает вашу задачу, то все остальное вас не должно волновать. Не нужно рассредоточивать свое внимание и тратить время на «а вот еще один вроде интересный шаблон».
Если вам хочется развивать себя как разработчика, то тогда необходимо изучать не только универсальные шаблоны, но фреймворки и стартовые шаблоны, которые позволят с нуля создавать свои собственные уникальные шаблоны с хорошим чистым кодом (если вы на это способны) и с только нужными возможностями.
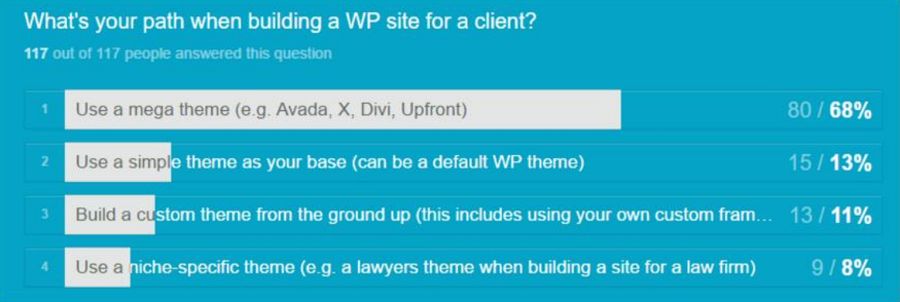
Среди группы разработчиков провели опрос о выбираемых шаблонах для клиентских сайтов:

- 68% использует мегашаблоны – многофункциональные конструкторы
- 13% используют в качестве основы базовую(дефолтовую) WP тему
- 11% делают шаблоны с нуля
- 8% используют узко специфические шаблоны под конкретную задачу
Иначе говоря, в 70% случаев используется мегашаблон, для упрощения и ускорения процесса создания сайта. А в 13% случаев берется шаблон типа Twenty Seventeen и с помощью конструктора на нем создаются нужные страницы. Поэтому не изобретайте велосипед и всячески упрощайте себе работу.
И последняя мысль, которая находится не на последнем месте по важности. Не используйте на клиентских и рабочих проектах шаблоны «из паблика». Они могут содержать вирусы, шеллы и прочие гадости. С определенной оговоркой их можно использовать на локальных и тестовых сайтах, чтобы посмотреть и поиграться, но ни в коем случае не размещайте на серверах с ценной информацией, иначе есть риск потом потратить кучу времени и нервов на чистку и восстановление.
Шаблон Avada

Ссылка на themeforest:
https://themeforest.net/item/avada-responsive-multipurpose-theme/2833226
Демо: https://avada.theme-fusion.com/
Рассмотрим этот на шаблон на основе версии 5.0.6 Почему мы делаем акцент на номере версии? По мере развития шаблона, в нем появляются и исчезают настройки, и если в одной версии не было возможности сделать какую-то крутилку и для вас это был существенный минус, то в новом релизе это вполне может появиться.
Поэтому по мере выхода обновлений не просто устанавливайте их, а изучайте, что появилось нового. По ссылке лог изменений данного шаблона: http://theme-fusion.com/avadadocumentation/
В комплекте идет сам шаблон, дочерняя тема, PSD шаблоны всех элементов страниц, документация, языковые файлы (в том числе русские). Локализация не полная – переведено 1200 строк из 2564, но разобраться с основными настройками админки шаблона хватит.
Для работы обязательно необходимы два плагина: Fusion Core и Fusion Builder, которые представляют собой основной функционал шаблона и встроенный конструктор страниц. При необходимости, можно установить премиум слайдеры на выбор: LayerSlider или Slider Revolution, но для этого нужно активировать лицензию шаблона. Поэтому проще будет воспользоваться встроенными слайдерами самого шаблона: Elastic Sliders или Fusion Slides.

Существенным недостатком всех встроенных конструкторов страниц является то, что при смене шаблона на другой – страницы перестанут работать. По понятной причине это делается для того, чтобы вместо использования постороннего конструктора, такого как популярный Visual Composer, подсадить на свой собственный. И помешать в дальнейшем изменить шаблон на другой. Я считаю этот момент очень важным при выборе шаблона или конструктора.

К тому же конструктор страниц полностью не переведен на русский, для кого-то это может также стать важным недостатком.
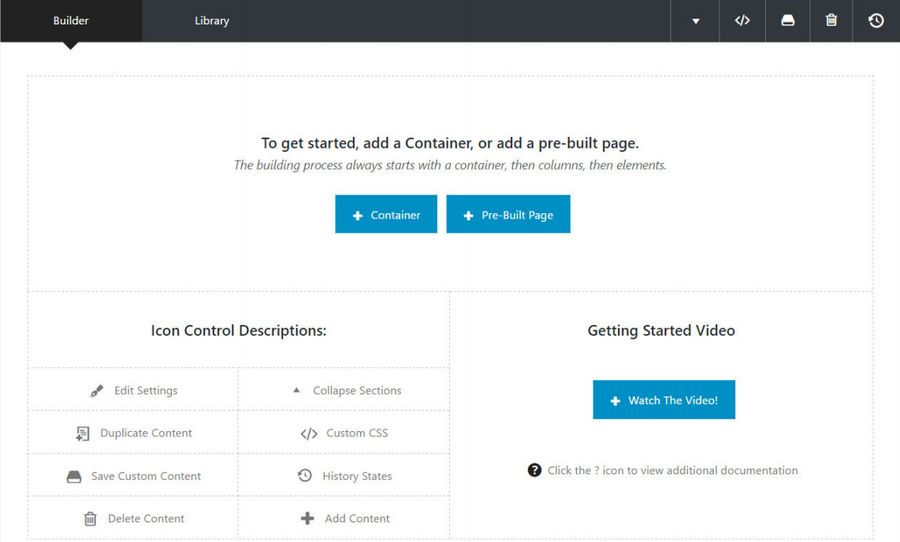
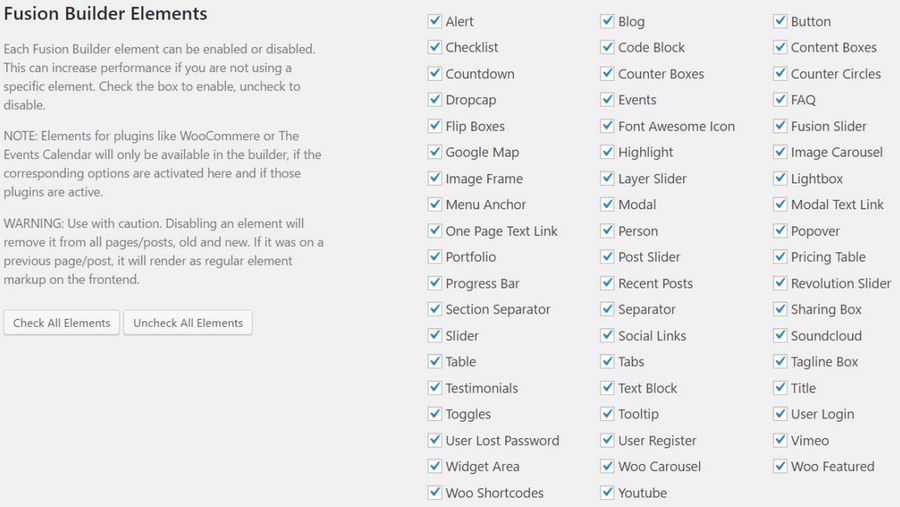
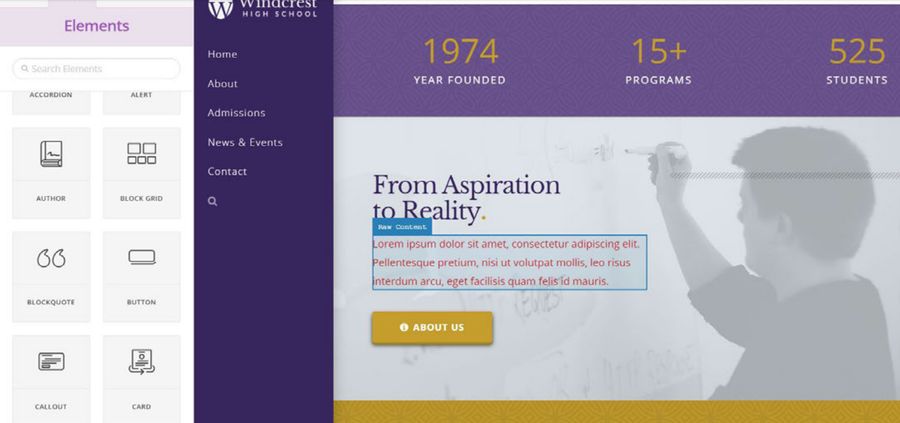
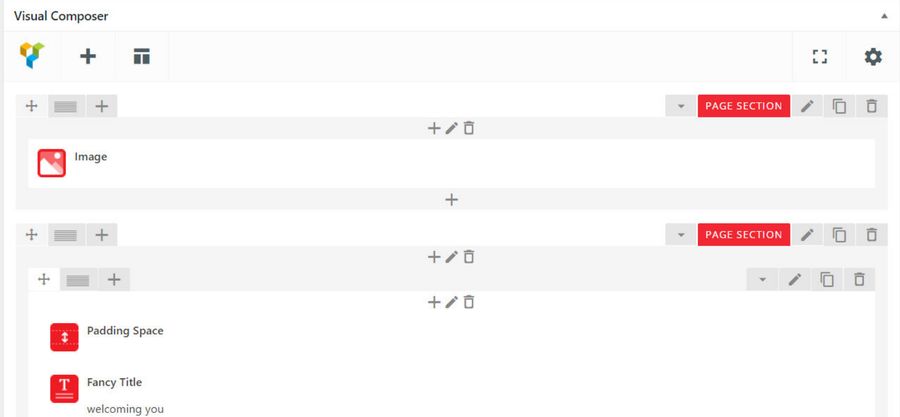
Вот перечень модулей конструктора:

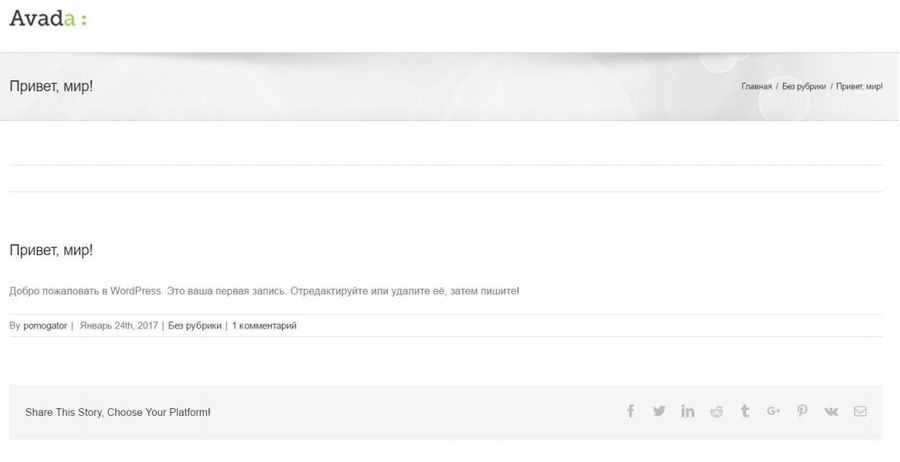
Сразу после активации шаблона, сайт выглядит вот так:

Нужно быть готовым к тому, что ни один премиум шаблон после установки не выглядит так, как он показан в демонстрационном варианте. Для того, чтобы привести его в соответствие, необходимо сделать импорт демоданных – стилей, страниц, текста и изображений. Без них сайт является всего лишь голым каркасом, предоставляющим свои возможности для творчества и фантазии.
Имея на руках мегашаблон, у вас два пути разработки сайта: или пошагово из его элементов собрать нужный макет и страницы, или воспользоваться демкой, близкой по внешнему виду к тому, что вы хотите, а затем подстроить ее вид под требуемый.
И тут вас с Авадой может поджидать еще одна засада – импорт демо данных доступен только для активированных лицензий.

То есть для новичков (не обладающих лицензией) этот шаблон не очень дружелюбен – не полный перевод, нет доступа к демкам и привязка к встроенному конструктору.
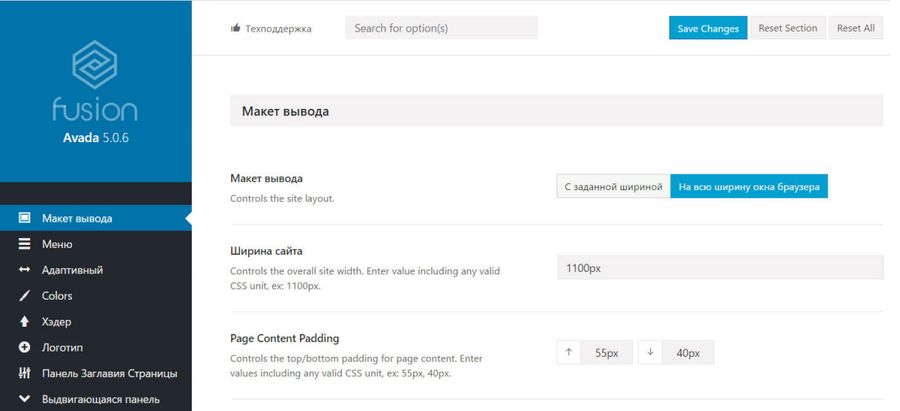
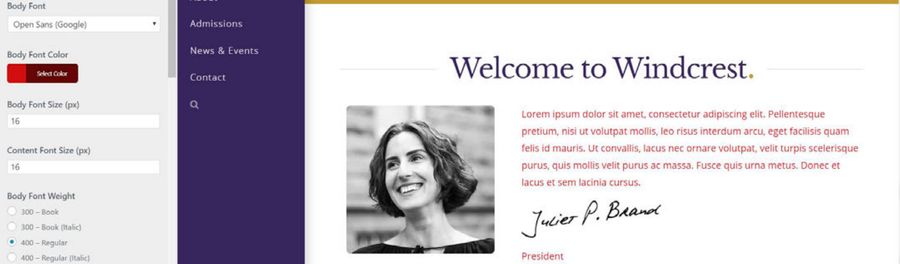
К плюсам стоит отнести большое количество настроек – цвета, стили, компоновка элементов страниц, шрифты и т.п. Давайте посмотрим на эти возможности ближе.
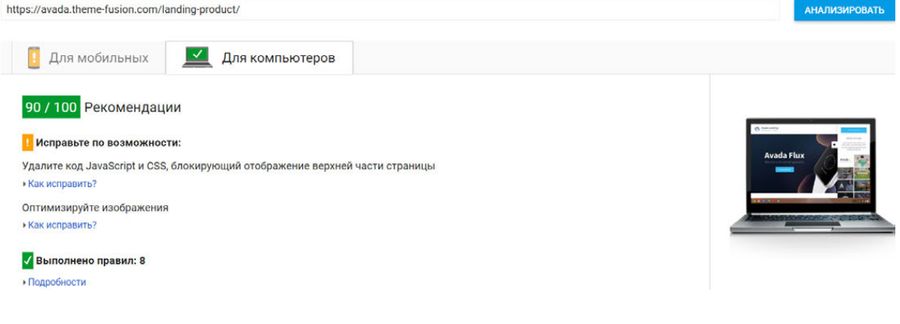
Если ввести ключ или разблокировать активацию, то открывается доступ к 22 демкам. Сами демо сделаны очень качественно (с точки зрения оптимизации). Демо выдает 90/100 Google PageSpeed, что является хорошим показателем.

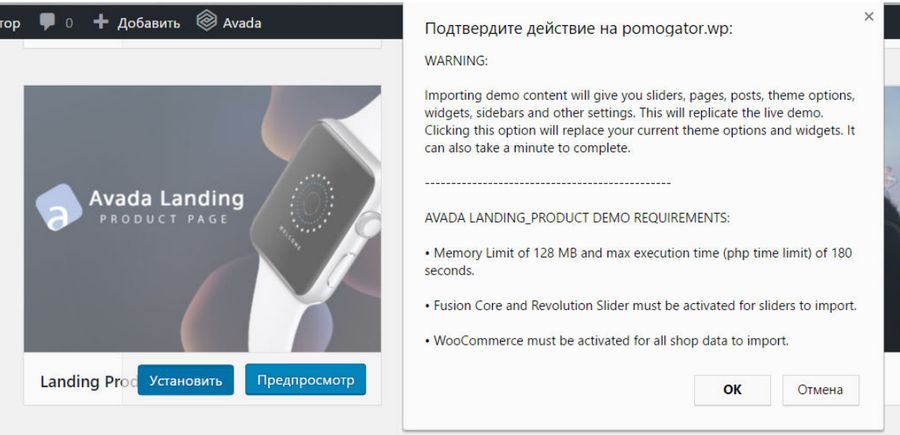
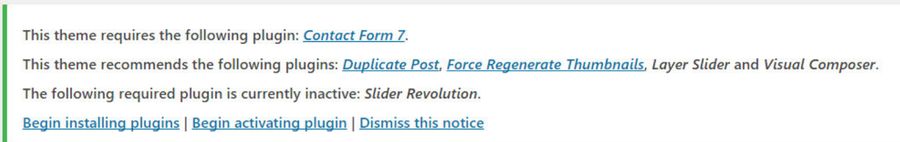
При установке демо показывается предупреждение, перечисляющее все необходимые условия для нормальной установки и последующего использования.

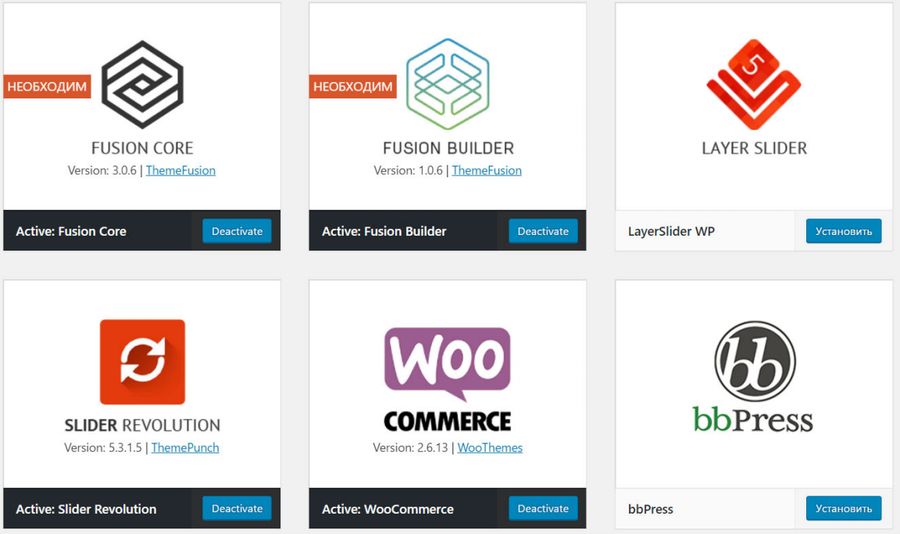
Как видим, помимо обязательных компонентов, нам необходимы Slider Revolution и WooCommerce. Их можно установить и активировать в меню «плагины настроек шаблона Avada».

После успешной установки демо данных не будет показано никакого сообщения, поэтому не нажимайте установку несколько раз, иначе получите дубли в меню или виджетах, загруженные повторно!

Зато если теперь перейти на сайт, вы увидите установленную копию демо данных, которые можно менять и настраивать под себя.

Следующей особенностью некоторых демок является то, что импортироваться на сайт могут только текст, настройки шаблона и виджетов, а вот графика для страниц и слайдеров из-за соблюдения авторских прав и лицензий либо будет представлена заглушками, либо все изображения будут вставлены внешними ссылками на сайт разработчика шаблона.

Поэтому, закончив все тесты и пробы, не забудьте в окончательном варианте сайта заменить всю графику на свою или на изображения, залитые в медиа библиотеку. Иначе если автор шаблона удалит изображения у себя – у вас они также станут недоступны.
Теперь фронт работ должен быть понятен – меняете логотип и все тексты сайта на свои, картинки и блоки используете под задачи сайта, и — сайт готов. Отдельно хочу сделать акцент на картинках, которые задают собой тематику сайта. Вставили фотографии щенков – получился сайт ветеринарной клиники, поставили детские фотографии – детская поликлиника. Потому что остальной функционал схож – отзывы, фото докторов, форма записи и карта проезда.
Старайтесь смотреть на демо сайт шире, чем его основная тема, видеть в нем потенциал реализации любой другой тематики.
Шаблон Х

Ссылка на themeforest:
https://themeforest.net/item/x-the-theme/5871901 Версия 4.6.4
Демо: http://theme.co/x/demos/
Для получения доступа к обновлениям и расширениям шаблон необходимо активировать лицензионным ключом.

Как и все популярные шаблоны, Х поддерживает и использует Visual Composer, но в качестве основного назначен его аналог и конкурент – плагин конструктора страниц Cornerstone, который автоматически устанавливается, но для функционирования также требуется ввести код лицензии.

Шаблон поддерживает локализацию, но изначально на русский язык не переведен. Все это вместе создает определенные препятствия для его использования.
После активации вы получаете доступ к установке дополнений и демо:

Демо полноценные, вы сразу получаете готовый сайт.

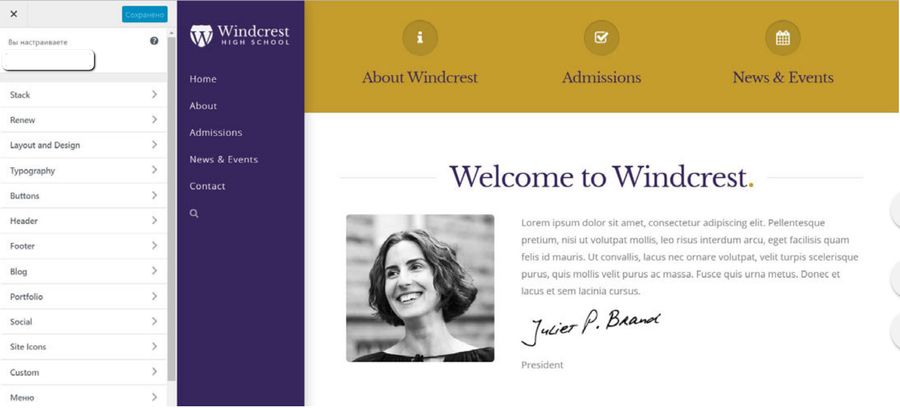
И теперь мы можете открыть для себя основную фишку, отличающую этот шаблон от всех остальных – его настройки выполняется не в отдельном меню или опциях, а в стандартном Кастомайзере вордпресса.
Это очень удобно тем, что не загромождает админку сайта, а также позволяет сразу видеть все изменения, которые вы делаете. С другими шаблонами тут могут возникнуть сложности – вы поменяли какую-то настройку, а потом ищете на сайте что и где изменилось, в шаблоне Х все изменения сразу применяются и вид сайта обновляется (например – изменение цвета шрифта).

Благодаря такой возможности этот шаблон может стать чьим-то фаворитом (особенно с учетом того, что в кастомайзер можно самостоятельно добавлять свои новые настройки стиля или параметров шаблона).
С помощью конструктора страниц Cornerstone можно создать любые доступные блоки на странице, конструктор визуальный и работает на фронтенде сайта, т.е. вы также сразу видите все изменения и готовую компоновку страницы.

Или же можно активировать и пользоваться Visual Composer, кому что привычнее или какой набор модулей и блоков нужен для создания сайта.
Если подытожить, то достаточно небольшой набор демо, отсутствие русского языка, применение другого конструктора страниц (вместо массового Visual Composer) и непривычное управление настройками через кастомайзер может оттолкнуть от этого шаблона. Но есть те, кто как раз ценит легкость и простоту, и не может жить без визуального режима настраивания сайта.
Поэтому этот шаблон достойно занимает второе место в числе самых продаваемых шаблонов на Темефоресте.
Шаблон BeTheme

Ссылка на themeforest:
https://themeforest.net/item/betheme-responsive-multipurpose-wordpresstheme/7758048
Версия 16.7
Демо: http://themes.muffingroup.com/be/splash/
Это настоящий монстр среди шаблонов – огромное количество демок, возможностей и настроек. Сразу после установки шаблон потребует следующие плагины для работы:

Из обязательных – только Contact Form 7. Да, для создания страниц может понадобиться Визуал Композер, но в шаблоне есть свой собственный встроенный конструктор Muffin Builder.

Отсюда и вытекает рекомендация: если планируете использовать на сайте только BeTheme, создавайте страницы в маффине или визуал композере, на свой выбор. Если есть перспектива в будущем менять шаблон на что-то другое, то создавайте страницы только в визуал композере.
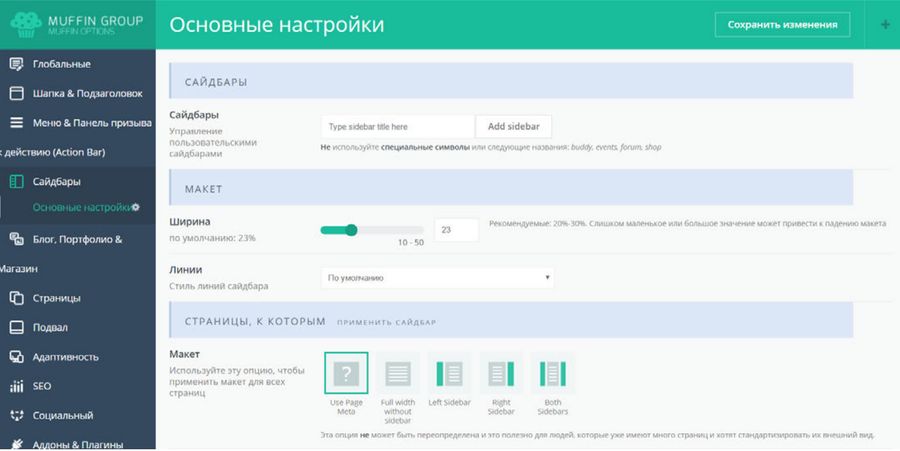
Панель настроек шаблона русифицирована, поэтому сложности могут возникнут только из-за обилия опций, переключений и галочек, в панельке шаблона можно изменить практически любой параметр сайта:

Из-за огромного количества готовых демок на любой вкус и широких настроек, этот шаблон — мой фаворит для быстрого создания сайтов различных тематик и ниш.

За все эти возможности нужно платить – шаблон очень большой и для кого-то может показаться сложным в освоении. Но если один раз досконально изучить его меню и настройки, то потом создание нового сайта, изменение цветов, размеров шрифтов, положения блоков и т.п. будет выполняться очень быстро.
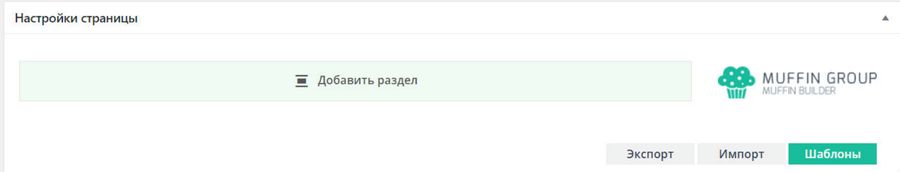
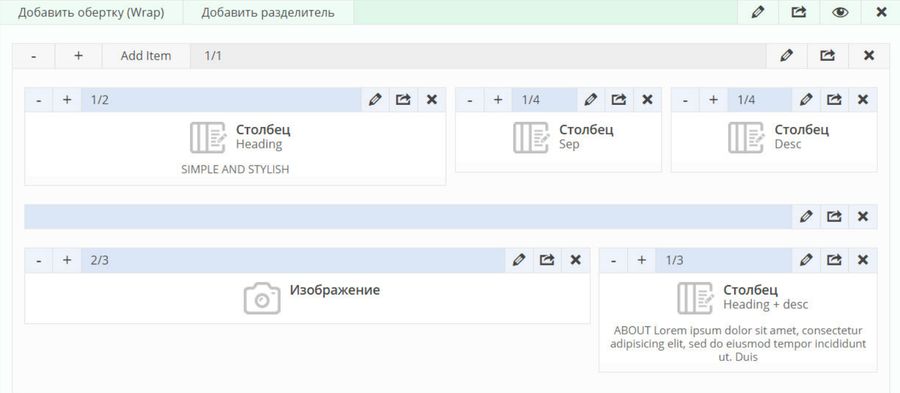
Конструктор страниц Маффин билдер достаточно интуитивный, но доступен только для бекенд редактирования:

Чтобы понять, что вы наделали, нужно параллельно в другом окне смотреть, что получается на сайте. Созданные шаблоны страниц можно сохранять и потом использовать повторно на других страницах сайта.
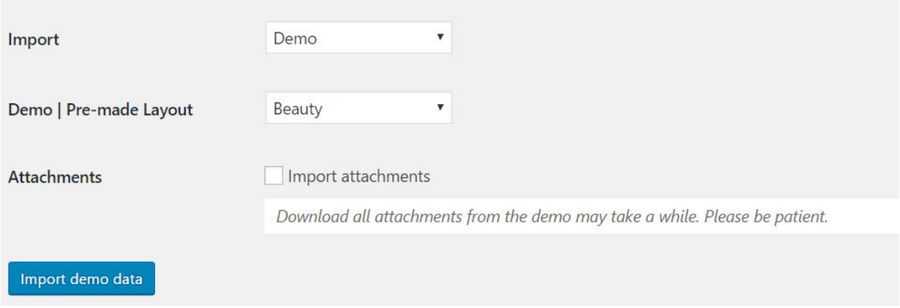
Установка демоданных не представляет никаких сложностей, все происходит через админку шаблона, можно выбирать что именно вы хотите импортировать – готовый демо сайт, только виджеты, меню, настройки или какую-то одну отдельно взятую страницу.

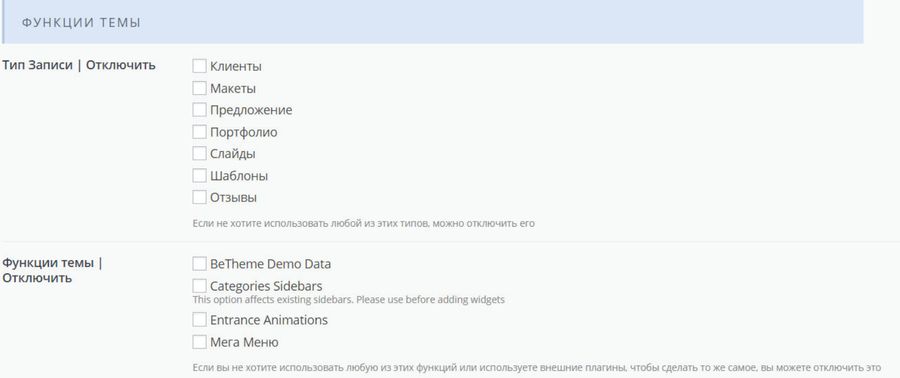
А для оптимизации работы сайта и снижения нагрузки, авторами предусмотрено отключение неиспользуемых возможностей:

И так как нет активации лицензии, то вы можете использовать оригинальный шаблон на всех своих сайтах без необходимости лечить или искать ломанные версии.
Суммируя все качества этого шаблона, на выходе получаем очень удобный и многофункциональный шаблон на все случаи жизни.
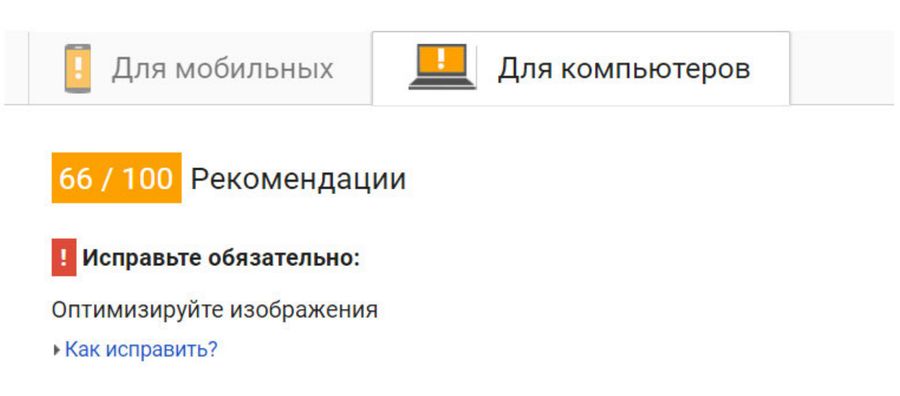
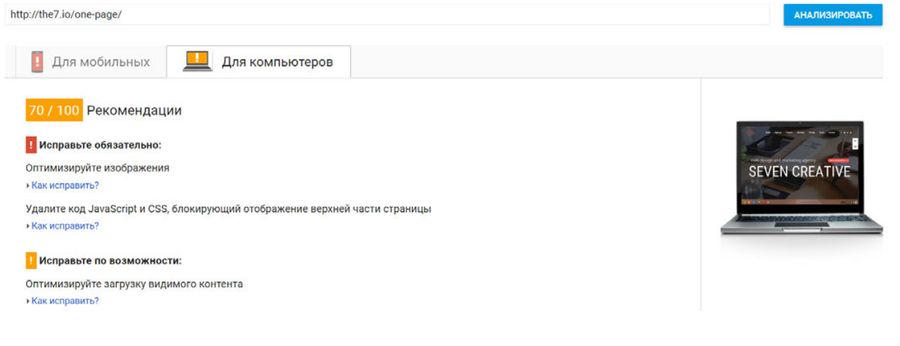
Что касается тестов скорости загрузки на демке, то например http://themes.muffingroup.com/be/wallet/ показывает на первый взгляд немного.

Это связано с тем, что используются большие неоптимизированные изображения:

Применив советы по оптимизации изображений, а также по минификации и комбинированию стилей, вы легко загоните индикатор рейтинга в зеленую зону.
Шаблон Jupiter

Ссылка на themeforest:
https://themeforest.net/item/jupiter-multipurpose-responsive-theme/5177775
Демо: http://demos.artbees.net/jupiter5/v5/ Версия 5.6
Авторы шаблона позиционирую его как самый быстрый многофункциональный шаблон. Как мы уже ранее поняли, за разнообразие возможностей приходится платить большим размером шаблона и количеством используемых и подключаемых скриптов, стилей и плагинов. Чтобы найти самый быстрый шаблон, я позже сделаю их сравнительное скоростное тестирование, а пока давайте посмотрим на Юпитер ближе.
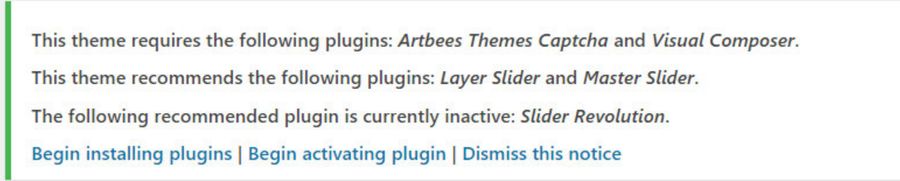
Сразу после установки шаблон потребовал следующие плагины:

Как видим, без Визуал композера никуда – тут он обязательный для работы компонент.
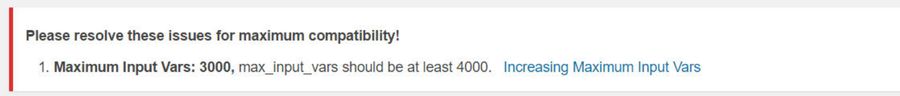
Кроме этого могут показать предупреждения о различных ошибках, ограничения хостинга или определенных параметров, которые могут помешать нормальной работе шаблона.

Это предупреждение означает, что рекомендуется настроить параметр max_input_vars в 4000, иначе возможны проблемы, например, с меню – если в нем будет очень много элементов. Похожая проблема возникает у BeTheme и других мультишаблонов с большими меню.
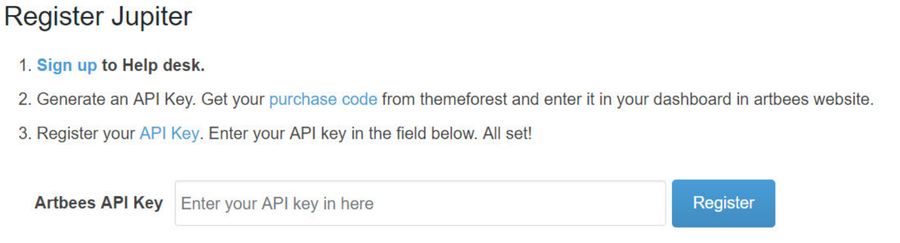
А еще шаблон потребуется зарегистрировать, иначе не получим обновлений и возможности устанавливать демо-данные:

И, как видим, шаблон не переведен на русский язык. Демки у этого шаблона хороши, их больше 125 штук и количество постоянно растет.

Для установки демки, нужно ее выбрать в каталоге автора, авторизоваться и скачать. А потом загрузить через админку шаблона, т.е. процесс несколько громоздкий.
Полученные страницы вы можете изменять в визуал композере в бекенд редакторе, редактирование на фронтенде сайта отключено для уменьшения загружаемых скриптов и ускорения работы, а также из-за шорткодов, несовместимых с фронтенд режимом.

Однако в ближайшее время разработчики планируют переписать код и вернуть этот режим.
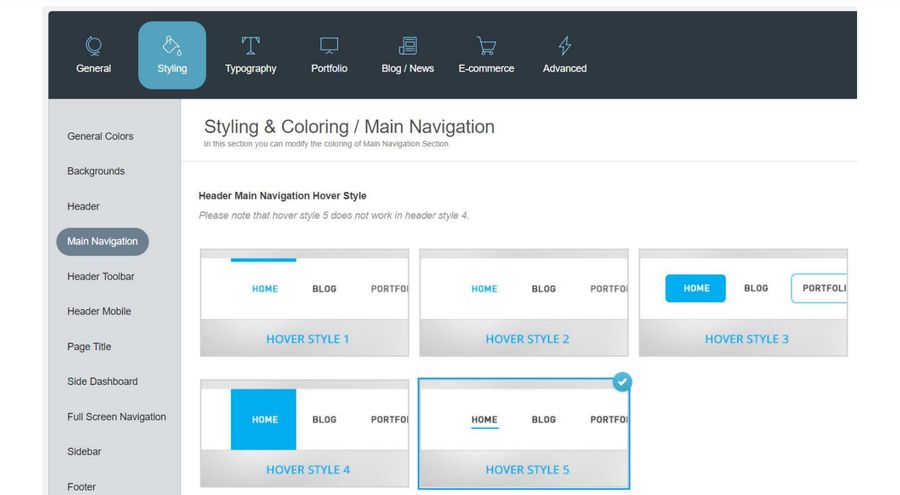
Меню настроек шаблона очень грамотно и интуитивно структурировано:

Сначала вверху выбирается раздел – общие настройки, стили, оформление и т.п., а затем слева выбирается для чего именно настройки.
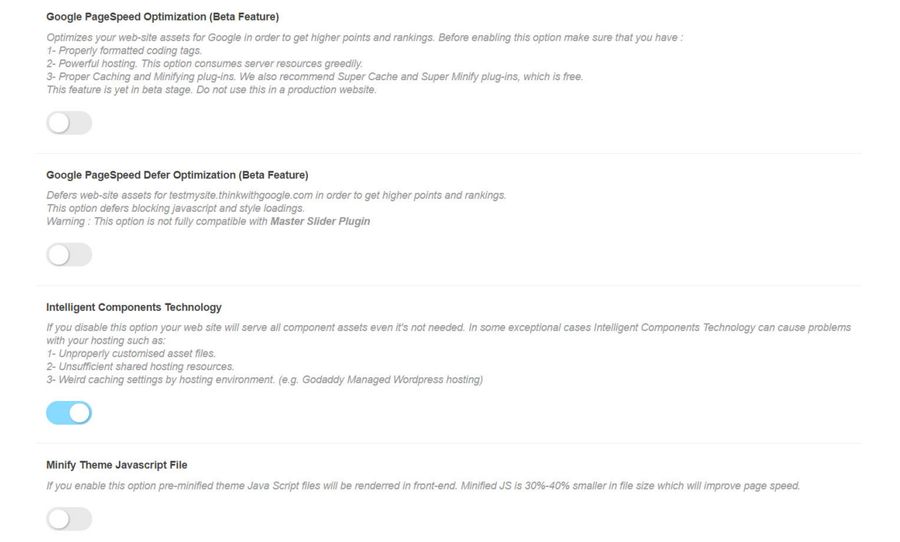
Самые интересные настройки находятся в разделе Advanced, собственно благодаря им этот шаблон и претендует на звание самого быстрого.

Здесь можно включить возможности оптимизировать сайт под требования Google PageSpeed, сжать скрипты и стили, отключить неиспользуемые типы записей. Подобные возможности дают продвинутые плагины кеширования или оптимизации, но удобно, что они сразу есть в настройках шаблона, так как разработчики могут найти максимально эффективные и результативные опции именно для этого шаблона.
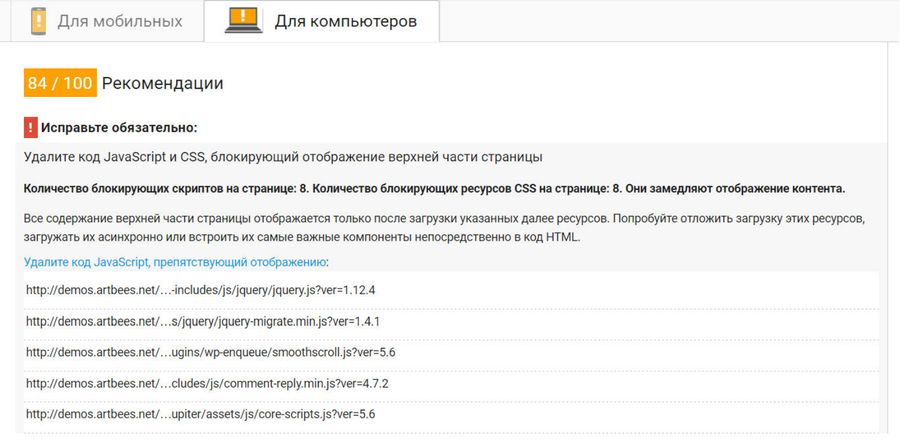
С их помощью вы сможете оптимизировать загрузку шаблона, так как демо шаблона http://demos.artbees.net/jupiter5/jiva/ по умолчанию не показывает сверх быстрых результатов, а вот используемая графика оптимизирована – по ней замечаний нет.

Но игры с оптимизацией скриптов – достаточно тонкая штука. Могут перестать работать слайдеры, конструктор страниц на фронтенде, менюшки и т.п. После каждой смены настроек убедитесь, что все работает корректно.
Шаблон The7

Ссылка на themeforest: https://themeforest.net/item/the7-responsive-multipurpose-wordpresstheme/5556590
Демо: http://the7.io/#!/demos Версия 4.2.2
Важное примечание! С 5й версии для установки демо и плагинов необходима активация лицензии.
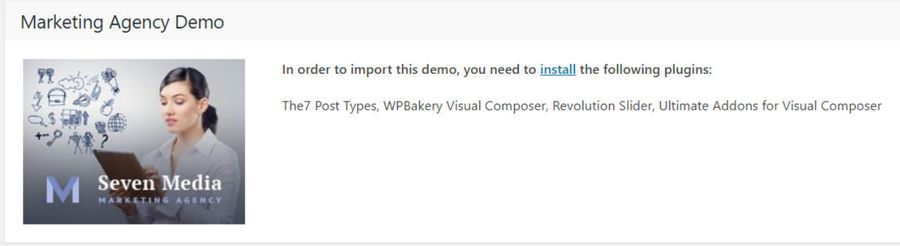
Этот шаблон позиционирует себя как самый настраиваемый, давайте проверим, так ли это. Сразу после установки требуются следующие плагины:

Как видим, нужен не только Визуал Композер, но и аддон Visual Composer Ultimate, который добавляет огромное количество дополнительных блоков и модулей, что как раз и дает возможность получить звание «самого настраиваемого». Однако ни один из перечисленных плагинов не является обязательным, т.е. вы можете обойтись и без них, если сайт не требует такого функционала.
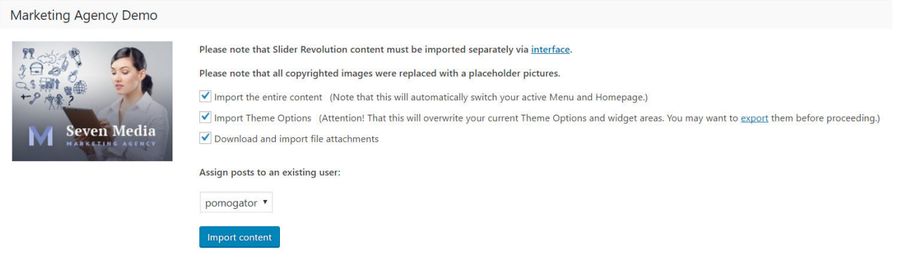
Для установки демо контента необходимо активировать дополнительный плагин, это откроет установку 26 готовых сайтов разной тематики, с созданными слайдерами и страницами. А это значит, что придется установить и активировать и плагины для них.

После активации необходимых для работы плагинов, появляется возможность импорта демо данных:

Шаблон полностью переведен на русский язык, что помогает разобраться с настройками и их назначением, а их более 750 штук.

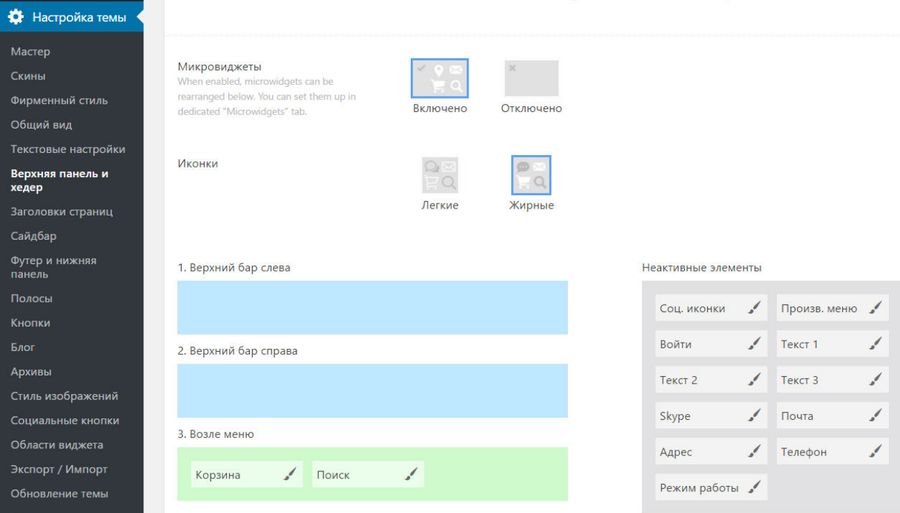
Возможность собрать шапку сайта из микровиджетов одна из самых полезных в этом шаблоне. Если основной контент страницы настраивается в конструкторе, то шапка как правило очень ограничена – лого, название, телефон, меню… The7 позволяет выбрать нужные элементы и их положение.
Для соблюдения авторских прав на изображения (а соответственно вам их использовать никто разрешения не давал), в демоданных в качестве графики используются заглушки, поэтому будьте готовы к тому, что получите сайт, немного отличающийся от демки, но это и хорошо – вам все равно нужно везде заменять картинки на свои.

Редактировать полученные страницы можно в визуал композере как в админке, так и на сайте.
В целом, это очень гибкий шаблон, не привязывающий к своему конструктору и позволяющий сделать очень много правок в настройках, не прибегая к изменению css кода. Из дополнительных плюшек стоит обратить внимание на наличие прелоадера и ленивой загрузки изображений.
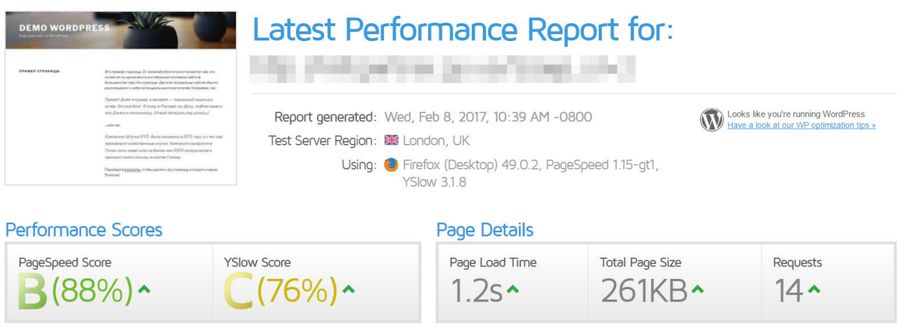
Если протестировать демку то увидим привычные замечания на неоптимизированную графику и скрипты:

Сравнение создаваемой нагрузки
Чтобы сделать полноценное сравнение нескольких шаблонов, необходимо поставить их в равные условия — примерно одинаковый набор контента на странице, графики, скриптов и плагинов. К тому же результат будет зависеть от хостинга и посещаемости сайта.
Кроме этого показатели могут искажать плагины оптимизации и кеширования. Также чтоит учитывать, что сжатие и оптимизация скриптов могут быть включены на самом сервере. В результате даже «плохой» шаблон с тяжелой графикой и скриптами может работать достаточно быстро, особенно при небольщой посещаемости до 500 посетителей в сутки.
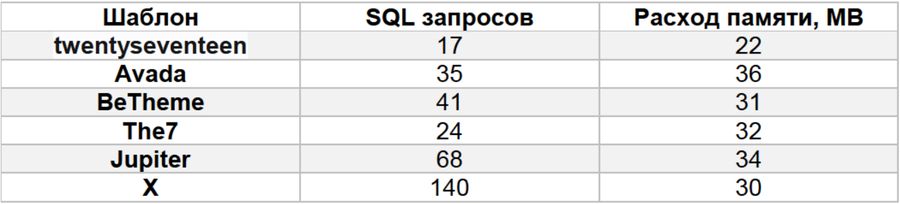
Давайте узнаем объективную информацию — какое количество запросов к базе данных делает и сколько памяти расходует шаблон на стандартной странице «Привет Мир!» Это будет минимальная нагрузка. Сравним эти показатели без загрузки демо данных и активации дополнительных плагинов:

Как видно, даже в голом виде эти аблоны создают больше запросов и нагрузки, по сравнению с дефолтным шаблоном twentyseventeen. И если по памяти все более менее идентично, то по количеству запросов к БД видно, что явный лидер — The 7 и аутсайдер — Шаблон X.
Если активировать плагин Visual Composer, это дабавит 10-15 запросов и потребление дополнительных 5-6 mb памяти, а если поменять язык админки WP с русского на английский, то это позволит уменьшить потребление на 3-4 mb.
По большому счету, гонка за мегабайтами смысла не имеет, так как при использовании кеширования страница собирается и генерируется один раз, а затем отдается ее сохраненная копия. А вот количество SQL запросов говорит о грамотности и корректности написания кода, больше 100 запросов означает неоптимальную большую нагрузку на базу данных. Это также устраняется кешированием, но все же серьезная недоработка со стороны разработчиков.
Даже если посмотреть тесты для Twenty Seventeen, то и там есть к чему придраться, несмотря на то, что это страница всего с одной картинкой и парой абзацев текста.

Например, если тестировать не голые заглушки, а демо страницы с контентом, то потребление памяти практически не меняется – ведь скрипты-плагины все те же работают, но вырастает количество запросов к БД в зависимости от того, какие модули-виджеты добавились и какие функции они выполняют.
С другой стороны, на сайте ничего внешне не меняется, но если вы активируете плагин конструктора страниц, парочку плагинов слайдеров и галерей, генератор форм, то сразу же увеличится расход памяти.
Будьте крайне осмотрительны при выборе плагинов и старайтесь быть минималистичными. В большинстве шаблонов есть встроенные слайдеры, поэтому можно обойтись без использования дополнительных Layer или Revolution слайдеров.
Если посетителей на сайте не много, а ресурсы позволяют эту нагрузку выдержать, то вы можете даже и не забивать себе голову такими сложными муками выбора и использовать тот шаблон, который вам нравится и хочется оставить.
Если выбирать из рассмотреной пятерки шаблонов, стоит остановить выбор на BeTheme (огромное количество готовых демок и гибкие настройки шаблона), за переведенную админку и отсутствие активации лицензий, чем грешат все остальные популярные шаблоны. Если для вас важна возможность делать все настройки сайта прямо во фронтенде и сразу видеть результат – присмотритесь к шаблону Х.